
Simply Customize It! FAQs
If a question you have isn't here please comment below and/or reach out through mail@simplykyra.com.
App Specific
App Store Page

App Website

Supported Apple Devices
I've developed Simply Customize It specifically for iOS and have been using my phone, mainly, while developing. That said you can also use it on your iPad and Mac too. Currently a lot of the front end is shared between the devices but if there's interest I can focus on one over the other. If so let me know at mail@simplykyra.com or in the comments below
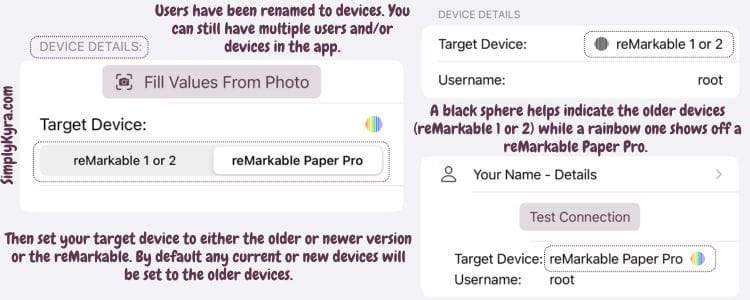
Supported reMarkable Devices
I own a reMarkable 2 and developed this app using it. I understand the first reMarkable behaves the same and haven't heard of any issues using it with this app.
More recently I purchased a reMarkable Paper Pro and added the ability to connect it to Simply Customize It. The updated version 1.0.1 can connect to the Paper Pro while the first version 1.0.0 can't. If you aren't sure which version you have check if the target device has been added to device area or if it's still called users.

🔧 Key Features
- Template Management: Import, edit, and sync custom templates with ease
- Screen Image Customization: Update screens with your own visuals
- Multi-Device Support: Manage multiple reMarkables with individual settings
- User-Friendly Interface: Designed to feel intuitive and Mac/iOS-native
- Secure Connection: Only connects to your device when you ask it to
- In-App Guidance: Built-in walkthroughs and ever-growing FAQs here!
App Versions (Change Log)
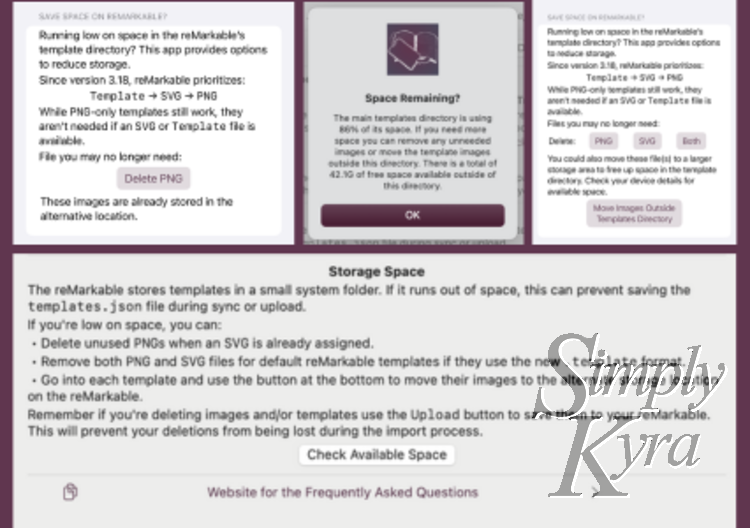
Version 1.0.10: May 1st, 2025 - This update introduces Clean Up for reMarkable 3.19, new template filtering options, and onboarding improvements... So you can keep your templates tidy and your syncs smooth.

Version 1.0.9: March 14th, 2025 - Running Out of Space? This update lets you check your reMarkable’s available storage and easily free up space by removing duplicates or moving images to alternate storage. Plus, enjoy clearer error messages and a refined macOS help menu for a smoother experience!

Version 1.0.8: February 25th, 2025 - This update adds support for version 3.18 including working with its updated JSON structure and saving the new templating file. Plus you can now duplicate devices with a single tap!

Version 1.0.7: December 18th, 2024 - Fixed an issue when adding a new template from the browse view. This update also includes an added "delete all" button to the browse views for macOS (moved the already existing one in iOS) and added the ability to set/change the default category of any newly created template.

Version 1.0.6: December 14th, 2024 - Mainly minor fixes with the biggest update being for macOS which now has a fix on the calculated dimensional string which led to PNG resizing! On both versions there's several small changes like putting SVG before PNG when editing templates and adding the ability to add a template directly to a category.

Version 1.0.5: November 26th, 2024 - Added support to see, remove, and add SVG images to the templates. The reMarkable software version of 3.16 (tested on beta) removes PNG images and only used SVG images. Both still work but this update allows you to use one or both. Also took the opportunity to split up the PNG resize button to be more useable.

Version 1.0.4: November 10th, 2024 - Update required if connecting to a reMarkable Paper Pro with a software version of 3.15 or later; otherwise, any template syncing will attempt to connect with the wrong file. Also took the opportunity to make the app easier to navigate.

Version 1.0.3: November 9th, 2024 - Original added for <see version 1.0.4>. Realized it showed the template's filename from debugging after iOS was approved. Canceled for macOS. See below for what was included.
Version 1.0.2: November 1st, 2024 - Added more help for people attempting to connect to a reMarkable Paper Pro for the first time including a button to turn on WLAN.

Version 1.0.1: Update that included support for the reMarkable Paper Pro. Minor changes included to help support that.

Version 1.0: Original app came out to both the macOS and iOS but was announced separately ahead of time.


Subscription Plans
Choose the plan that best fits your needs. I use an Apple subscription group with Family Sharing enabled, so you can upgrade, downgrade, or switch plans anytime under Profile > Subscriptions or, if active, check out your subscriptions through Apple.
🎁 Trial Periods
- Yearly plans include a 1-month free trial
- Monthly plans include a 1-week free trial
💎 Premium (Monthly/Yearly)
Get full access to everything:
- Manage both templates and screen images
- Unlimited syncing, importing, and uploading with your reMarkable
- Get everything you see in the below sections
🖼️ Screen Only (Monthly/Yearly)
For customizing screen images only:
- Full access to screen image features
- Stores and manage your screen images
- Import and uploads screens to your reMarkable
- Does not include template customization


🗂️ Template Only (Monthly/Yearly)
Focused on template customization:
- Full access to template features
- Store and manage your custom templates
- Sync, import, and upload templates to your reMarkable
- Does not include screen image support

Future Updates
If you sign up for the App Updates newsletter, by creating a free account here, you'll be messaged whenever there's an update pushed to the app store. More information about the newsletters here.

Warning: I am not associated with reMarkable and don't know what future reMarkable software updates will bring.
Legalities
I've posted both a privacy policy and a terms of user agreement for this app.
This app was created to work with my reMarkable 2 device after having posted tutorials on my blog. It has since been updated to work with my reMarkable Paper Pro. That said, I have no association with reMarkable and am not affiliated with them. I don't know what future reMarkable software updates will bring.
Will This Work On My reMarkable Device?
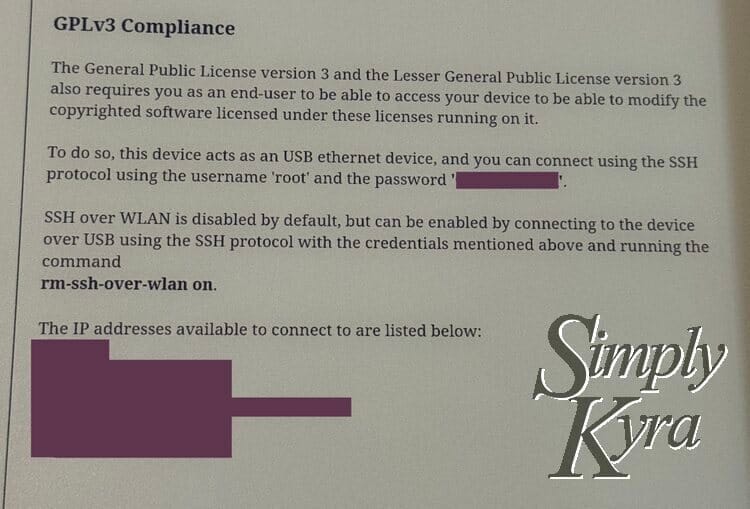
To use this app you will need to be able to find your connection values on your reMarkable (Settings > About > Copyright and Licenses). On the reMarkable Paper Pro there are a few more steps.

root to the left. The list of IP addresses are under the bottom patch of purple. I've only ever used the top one. reMarkable 1 or 2
This app was created tested against my reMarkable 2. I don't have the earlier reMarkable 1 model but I understand it to be the same. At this time, with beta version 3.17, the above login credentials are available and you should be able to connect without any additional steps.
reMarkable Paper Pro
The Paper Pro came out after the app was released and the support for this was added with version 1.0.1. You will not be able to find the login credentials until after you turn on developer mode. For more steps on how to do that you can check out:

Be aware that WLAN can now be turned on via button in the app if you a physically connect your reMarkable with the device (iPhone/iPad/computer) that the app is installed on). That said this post offers helpful information for developer mode.
See Connecting to a reMarkable Paper Pro below if you have issues connecting in the app after turning on developer mode.
General Questions
My reMarkable Updated! Where did they go?
Custom templates and changed out screens are not officially supported by reMarkable. This means whenever there is a software update the custom changes will overwritten so the custom templates will be gone and the screens will show the reMarkable version. The notebooks will still be set to the custom template so although the page will be blank, as the template isn't found, if you upload the template with the same filename it will be reconnected without any more steps. This app, Simply Customize It, remembers your current templates (and warns you if renaming the filename) so you can easily fix the templates. You can also upload many screen images and either upload a single screen or entire group of screens making it simple to "fix" whenever there's an update!
Connection Issues
General Cause
The most common problems include
- Is your reMarkable turned on? Sometimes if you just turned it on it’ll need a minute or two before the connection works.
- Is the host (IP address), username, and password entered correctly? If you used my Fill in the Values button it can sometimes confuse a number or letter especially with the more complicated password. I've had passwords that contained both zeros 0 and the letter o O. Next to each other they were obvious but if I had only one I would've second guessed it. Additionally, once my password had an l (L) that looks just like a 1 when out of context.
- Is your computer/phone/iPad on the same Wi-Fi as your reMarkable device?
- Was it able to connect before and can't now? There are many reasons your IP address can change such as if your network is updated or if you moved to another network... maybe go into your reMarkable and check if it's now different.
- If you're a bit more Mac savvy you may have a previous created network configuration in your macOS preferences. Confirm there isn't anything getting in the way.
Connecting to a reMarkable Paper Pro
- Confirm you aren't running the first version (1.0) before support was added to include the Paper Pro.
- Developer Mode: To be able to connect you need to first turn on Developer Mode as without it the connection credentials are hidden. Not sure what else this affects but reMarkable warns you about entering it and you'll need to enter software recovery mode to exit. I share more about that here.
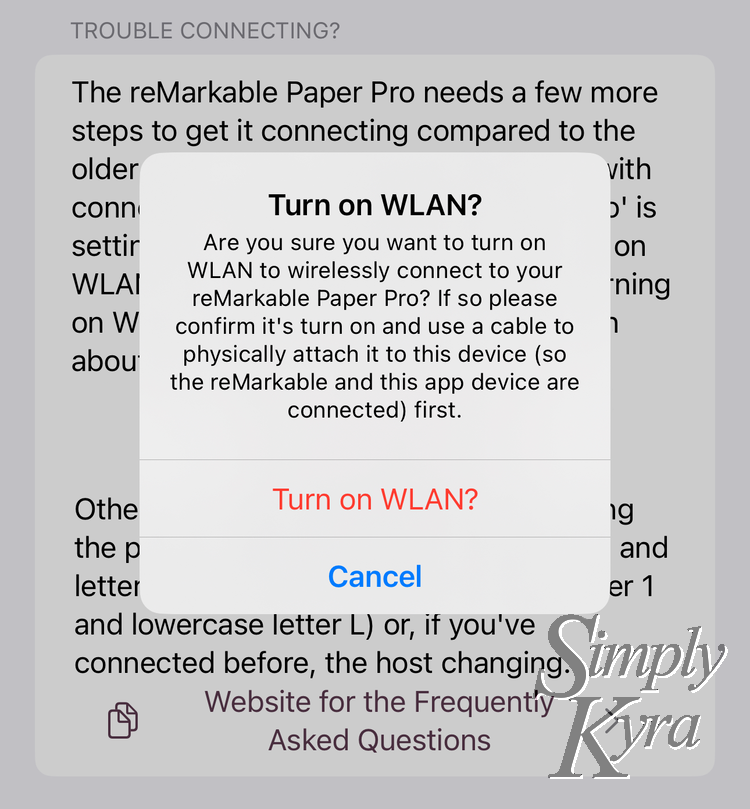
- WLAN: by default on the Paper Pro this is turned off. WLAN allows your to connect wirelessly over the local area network. With it you still need to be on the same WiFi as it's local. If you leave it off you can still connect but you will need to be connected via a physical cable AND will need to use the IP address that appears on your reMarkable when you wire in. If you haven't turned it on yet and want to you will need to (two options):
- SSH manually in and turn WLAN on. Connect your reMarkable to your computer with a cable, open a terminal, use SSH to connect, and enter
rm-ssh-over-wlan on. More information about this can be found at steps 3 and 4 here. - Use the app to turn WLAN on. If you're running version 1.0.2 or later there's a handy button in the device display area (also on the onboarding scree with version 1.0.4) that will turn on WLAN for you but you need to physically connect your reMarkable to whichever device is running the app with a cable for it to work. Also, once you physically connect the two devices, a new local IP address will show up on your reMarkable. Use that one instead of the original one that was showing.

- For additional help on this I've written tutorials to help so check out the first few steps in this post for more help. The post itself is about setting sleep screen images but steps 1-4 and optional 6 will help.
Error Messages
Right now if it can't connect the app catches the connection error and I use that to determine what message I should show you. If it's an authentication error I start the popup response to you with "Unable to authenticate" while other replies might be more general. If it's a response I haven't seen before I make sure to add the actual error message returned to the end to better determine what went wrong. If you're having problems connecting and getting this message (....Error returned is: error message) let me know and I can look into it, hopefully help you out, and add a better message to a future update to help others.
Additional Help
If you're still having issues the best thing I can think of is to use a terminal to try to ssh in and, optionally, using the verbose -v tag for additional information. In this case, on my Mac, I open the terminal and type in: ssh -v root@XXX.XXX.X.XXX. I previously wrote a post about how to connect to the reMarkable 2 and later updated it with the reMarkable Paper Pro. Both posts have more information than you'd need to have if using the app but also have more words/photos than this FAQs page to help you along.
If there is absolutely no connection like this:
❯ ssh -v root@192.168.1.38
OpenSSH_9.8p1, LibreSSL 3.3.6
debug1: Reading configuration data /Users/kyra/.ssh/config
debug1: Reading configuration data /etc/ssh/ssh_config
debug1: /etc/ssh/ssh_config line 21: include /etc/ssh/ssh_config.d/* matched no files
debug1: /etc/ssh/ssh_config line 54: Applying options for *
debug1: Authenticator provider $SSH_SK_PROVIDER did not resolve; disabling
debug1: Connecting to 192.168.1.38 [192.168.1.38] port 22.
debug1: connect to address 192.168.1.38 port 22: Connection refused
ssh: connect to host 192.168.1.38 port 22: Connection refusedThen it's not even recognizing your reMaskable so WLAN is probably still turned off (this example) or you're not on the same local area network (WiFi). If you're attempting to turn off WiFi and are wired in a local host pops up on the reMarkable login credentials so use that one rather than the original one that was there.
Templates
JSON File Explained
The reMarkable uses a file named templates.json to list all available templates and reference the images used to display them. When you import templates into the app, this file is read to check if reMarkable has added any new ones you don’t already have. When you upload custom templates the app rewrites templates.json, but before doing so it creates a backup. Syncing essentially both import the contents of the file and then backs up and uploads the new one.
JSON Not Found
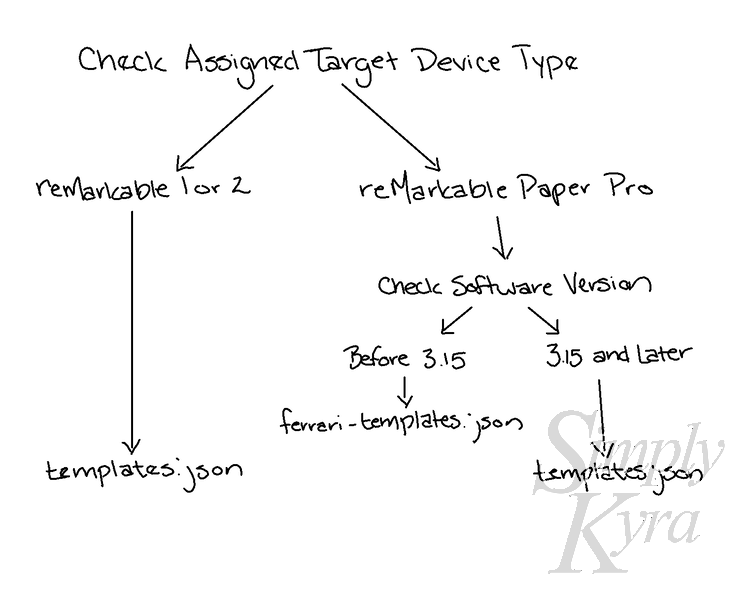
Have you attempted to import or sync templates and gotten an error where the file isn't found? This could be because something happened to the file but before you get too worried first check to see if your target device is set properly as that can determine what file the app is looking for.
The templates JSON file is what tells the reMarkable what templates are on your device and where to go looking for their images. The original reMarkable 1 and the reMarkable 2 used templates.json while the reMarkable Paper Pro, when it first came out, used ferrari-templates.json up until software version 3.15 when it switched back to using templates.json.

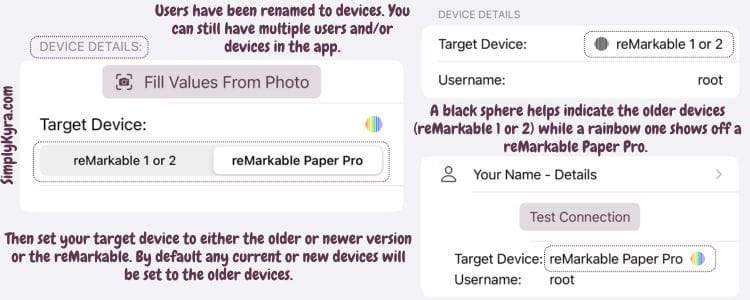
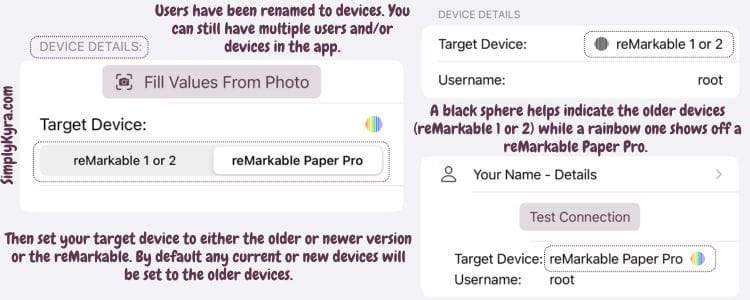
As such check if the app is targeting the proper reMarkable device:

If you're still having difficulties you may be missing the JSON file. In the very worst case scenario the next time the reMarkable updates it will be reset. Some other options include:
- Assuming you're happy with how the templates appear in your app... the best solution is to press the upload button.This will re-create the missing
JSONfile for you. From there you can import and sync at will. Important: If there’s a template on your reMarkable that isn’t in the app, you will lose access to it when the file is re-created. - If you created multiple devices in the app you can switch to another one, update the login credentials to your current device if needed, and use the upload button to recreate the file. Warning: If you switched device types this could mean the newly uploaded templates are too large or small for your reMarkable.
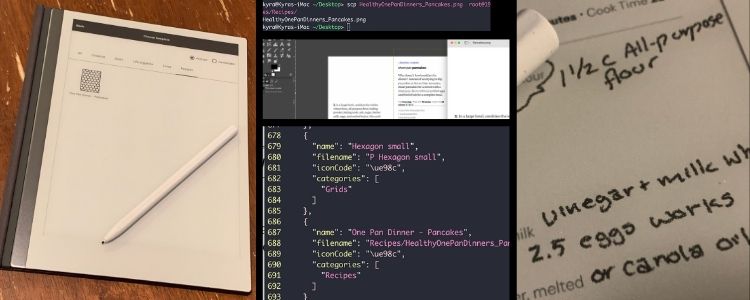
- Use a backup you may have created and upload them through the command line using
scp. Here is a post I created about manually uploading custom templates to my reMarkable 2 in case that can help you.

Template Images Don’t Show Up in the App
If you are syncing to a reMarkable whose version is 3.16 or later you may need to update the app. With the 3.16 beta I realized reMarkable seems to have dropped the PNG version of its templates and just uses the SVG version. With Simply Customize It version 1.0.5 I renamed the image to PNG Image and added a section for the SVG Image to be added, removed, changed, and viewed. Check out the update here for more information.

Templates Aren't Showing In reMarkable Desktop App
If you use the reMarkable desktop app you'll find the templates don't show up. This is because custom templates aren't officially supported by the reMarkable and your uploaded custom templates are stored locally on your reMarkable device. Years ago this meant you got an "Unable to load document background" in the app but more recently it shows a blank background. So far you can still see your writing on the pages though.
![The top of the image says "Recipes". Below it is a rectangle, cut off, showing the document page. In the center, lower in the image, it says "Unable to load document background[. ]Try restarting your application or contact support if the problem persists." To the side you can see the changes I made, in a different layer, over top.](https://www.simplykyra.com/content/images/wordpress/2021/02/compressed_IMG_0982.png?resize=750%2C623&ssl=1)
To get around this you can still email the page or notebook from the reMarkable. In the case of the above attempted recipe book attempt (didn't get past that one recipe but still use it) I emailed the PDF to me, added it to my reMarkable, and use the PDF version whenever I want to see the recipe in the desktop app.
Blank Image Icon
Why is my custom template showing up with a blank icon on my reMarkable?
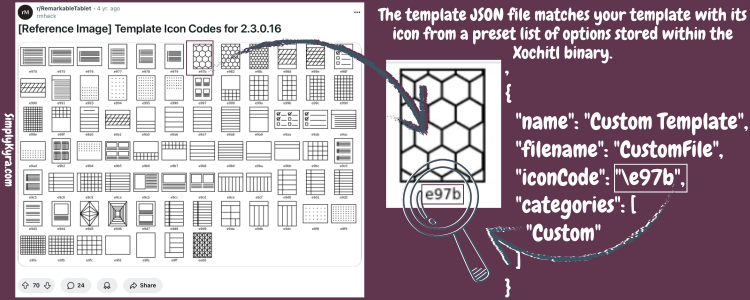
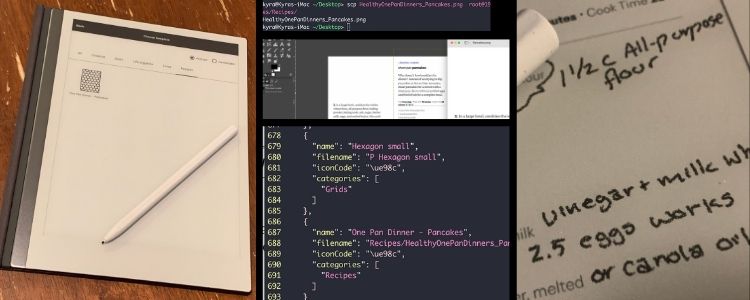
Before answering I want to share first that it seems like the reMarkable stores its template icons using a TrueType Font that's embedded within the Xochitl binary. To match up the template image used in your notebook with the icon they want to display they use the templates.json file. This file consists of each template having a section where the display name, filename of the image, categories it belongs to, and the unicode text that matches an icon are all stored allowing this matching to take place.

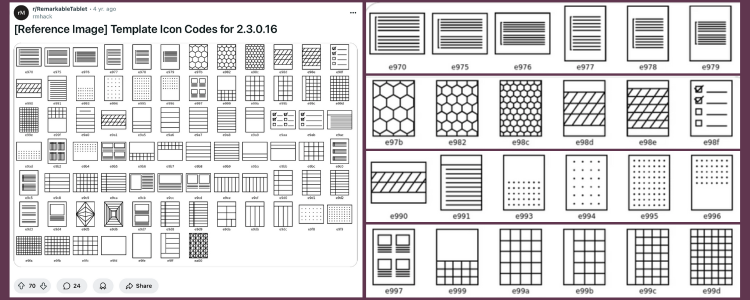
templates.json code snippet on the right.Back, with reMarkable version 2.3.0.16, rmhack graciously shared this list of template icon codes with the reddit community.

[Reference Image] Template Icon Codes for 2.3.0.16
by u/rmhack in RemarkableTablet
Here's a link to the reddit thread it was shared on.

You can check out more of a breakdown on how the templates.json file is structured in this how to post where I explain how to make template files for your reMarkable.
As such when editing the templates.json file you're limited to these icon codes that currently match the templates that reMarkable currently offers. This means the icon image will never match your custom template exactly.
I didn't want to store reMarkable's potentially proprietary images in my app and I wasn't sure if in the future they might change out the icon images available or switch out the unicode characters used to match them so I decided to lock down the icon code option for any custom created templates to show only the blank image. This icon image switches between the portrait e9fe or landscape e9fd version based on what you set your custom template to be. If you want me to include more options of icon codes, knowing it won't match your custom template, let me know at mail@simplykyra.com and please include which of the default icon codes you're interested in including. If there's enough interest I can prioritize adding a few more icon code choices. That said, I'm not interested in making any changes to your reMarkable's xochitl binary as I'm not confident enough that there would be no issues. If you want to do it yourself I've included the next section.
Advanced: Customizing the Image Icon Yourself
There's been several questions on Reddit that asked about using a custom icon image. I haven't delved too deep into this aspect of reMarkable customization so not sure how it works at all but in case you're curious I've compiled the most helpful seeming answers here. Some of these include links that give me a 404 error but just in case it comes the links later work I've kept everything the same in the quoted text. From the question:
The template icons exist within a TrueType Font embedded within the Xochitl binary. The posted development version of RCU has code to extract this font and generate thumbnail images used during template selection. Reading that code may aide your understanding.
In order to change these icons, you will need to change the TTF payload inside Xochitl, which will require disassembly, editing the TTF with your new icons (it is based on IcoMoon), and reassembly of the binary.
The iconCode refers to the Unicode value stored in the font. For additional information, see here.
Custom template icons are not really possible. The icons are actually a graphical font, not images like .png, and this font is modified by reMarkable and embedded within the Xochitl binary. It is technically possible to replace it, but you would have to ensure its new length is fewer than its original bytes. It's really a lot of hassle for very little payoff because you need to re-do the work for each subsequent firmware. Also, the icon codes are stored as unicode references, and reMarkable themselves could later take the ones you intended to use.
"so I can easily recognize the template": Your best bet is to pick good names.
Also I haven't looked into it too closely but this was posted back for version 2.5 for extended icon codes if you want to go deeper: A slightly extended icon set for custom notebooks [Remarkable 2.5]. Good luck!
Updated reMarkable; What To Do First
The new Clean Up button is a new feature found in 1.0.10 within the Template area that helps streamline your template management after a reMarkable update. When you run it, the app will:
- Import missing default templates that aren’t present on your device.
- Remove unnecessary files (
PNG,SVG, or.template) that are no longer used by reMarkable. - Preserve your custom templates, ensuring they remain untouched.
Tip: It’s recommended to run the Clean Up tool after your reMarkable updates and before syncing to maintain an organized template library.
Imported/Synced and Now There's More Templates
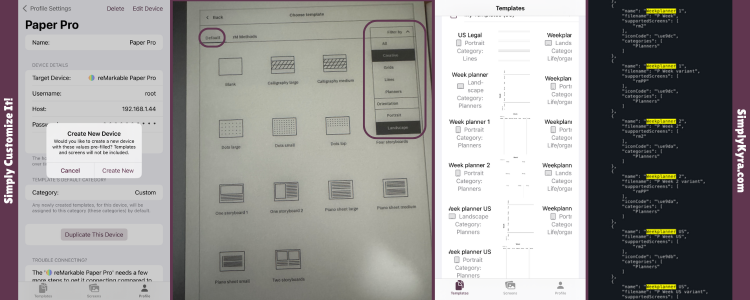
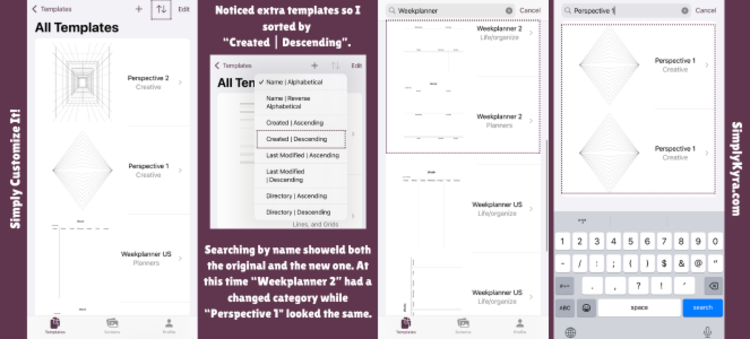
Recently I updated my reMarkable Paper Pro to the beta version of 3.17. When I first imported the templates I noticed I had seven new templates as my count went up. After going into All Templates I found they were duplicate templates and although their image looked the same some, like Weekplanner 2 was under a new category.

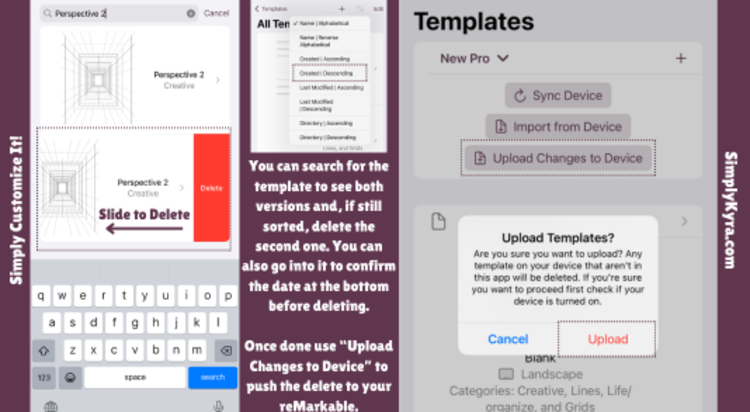
Created | Descending. This meant all the newly created templates were at the top. I then chose a couple I saw and used the text search to find them realizing there were two copies of either: the old and the new. Using Perspective 1 as an example although I confirmed with Weekplanner 2 I
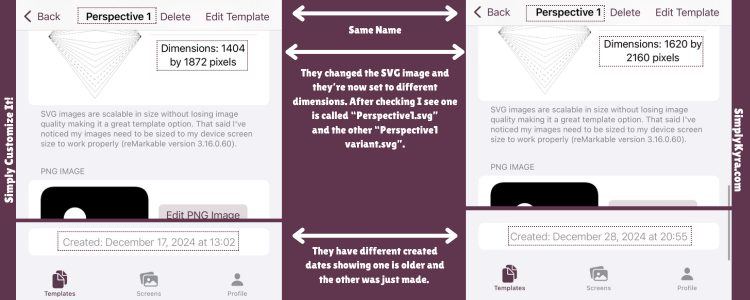
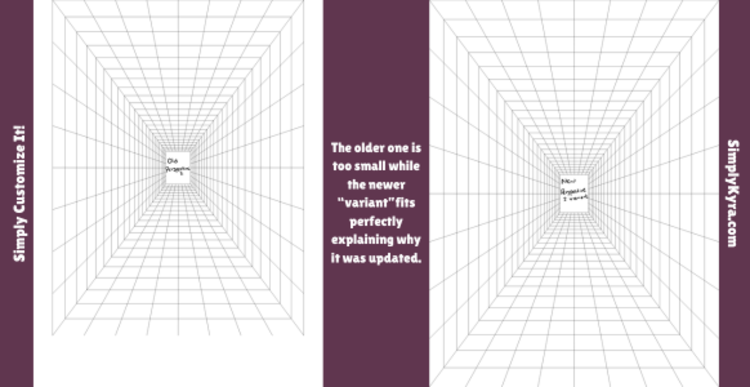
- saw their names in my app were the same the dimensions were different. The older one had a smaller size (matching the reMarkable 2) compared to the newly created one (matching the reMarkable Paper Pro).
- connected to my reMarkable through the terminal with
SSH(checking filename andJSONfile contents) to see that the old filename is calledPerspective2.svgand the new one is calledPerspective2 variant.svg. - noticed using the reMarkable that the old template is too small for the screen and the new one is just right.


In this case it appears that they had to replace the SVG image for those seven templates meaning when I opened the app (which had the old seven) and imported I had seven new templates created. If I synced (or imported then uploaded) the seven old templates would be uploaded to the reMarkable thus creating duplicates on the reMarkable.
Going ahead I'm going to delete the older template in my app before using the Upload button to push the changes to my reMarkable. I'm choosing to delete the older templates as the newer one works better.

That said, for the sake of future cases where this may come up, if I were to remove the newer one and upload so my reMarkable deletes the new one too that would only show the old templates and fix the duplicate problem for now. That said, the new templates are the ones the reMarkable is now using so the next time the reMarkable software updates and "fixes" the templates you would be back in this same situation. Just so you're aware.
If you look at the previous section with update 1.0.10 there's now a Clean Up button you can run when the reMarkable first updates. Additionally there's filter criteria added to the templates browse to help you drill down and find the extra templates better.
Template Filtering?
With version 1.0.10 Simply Customize It now offers enhanced filtering capabilities in the template browser. You can filter templates based on:
- Asset count: Number of associated files (PNG, SVG, .template).
- Category count: Number of categories a template belongs to.
- Storage location: Whether the template is stored in the default directory or an alternate location.
- Template type: Distinguish between default reMarkable templates and your custom ones. This is set each time the
Clean Upbutton is run.
These filters help you quickly locate and manage your templates more efficiently.
My PNG-Only Template is Blank
I came across this after updating to the reMarkable 3.19 beta. Don't fret like I did. Instead simply close and reopen your notebook and the template should display correctly.
For more details about what happened to me check out PNG-Only Templates May Appear Blank in reMarkable 3.19 Beta
Preferred Display Order For Template Assets
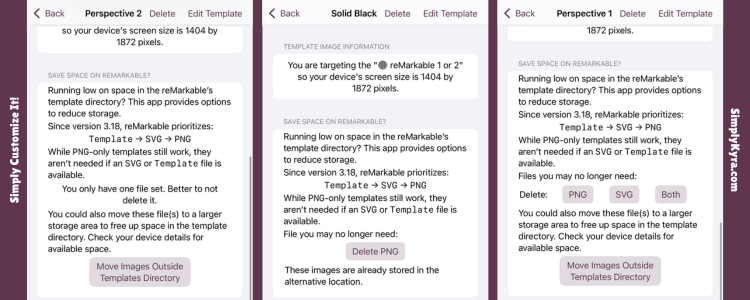
The reMarkable, last test in 3.19, prioritizes template assets in the following order:
- Internal rendering: undocumented method
.templatefilesSVGimagesPNGimages: used only if no other assets are available
Simply Customize It mirrors this behavior but attempts to keep each template unique so in app the preference goes:
SVGimagesPNGimages.templatefile placeholder- No Assets Set placeholder image
This ensures consistency between your device and the app.
Images General
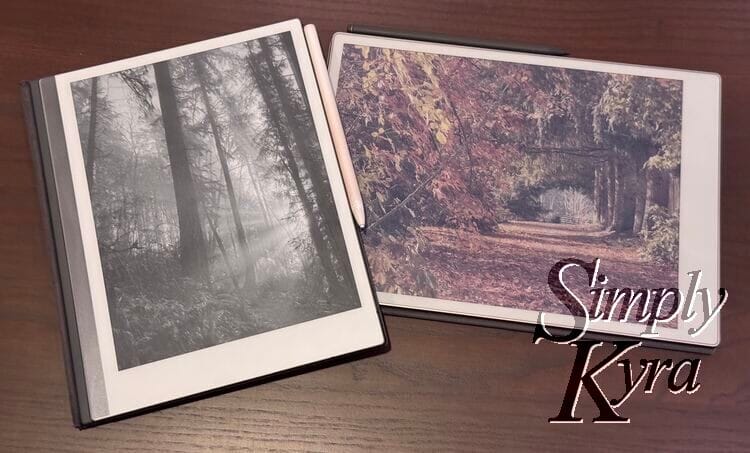
Images Don’t Fit or Look Different When on the reMarkable Device
What size is your image? The reMarkable 1 and 2 screen size is 1872 by 1404 pixels (226 DPI) while the new reMarkable Paper Pro is 2160 by 1620 pixels. See more based on PNG (for templates or screens) versus SVG (only used with templates) below.
PNG Image Trouble
Image Doesn't Fit the Screen
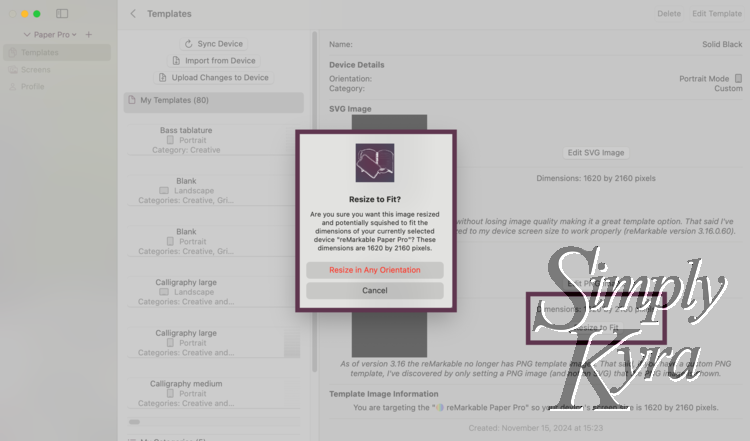
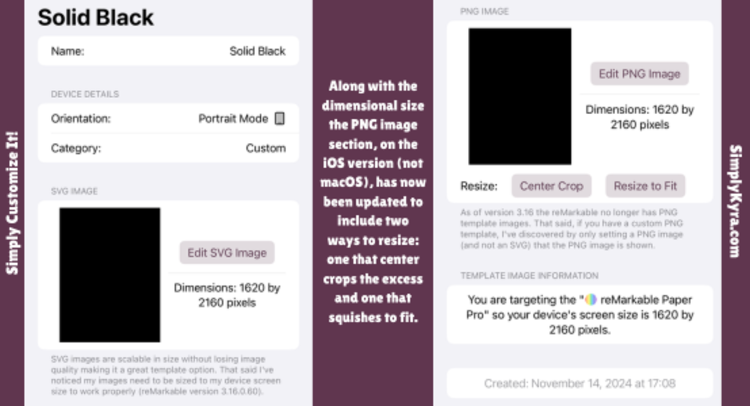
Years ago I noticed that if I used a larger image for my sleep screen suspending.png image it ended up being squished, to fit, on my reMarkable. More recently I realized the image's excess is now cropped to fit. If this is your case you can resize the image before uploading it to the app OR I've added a button to both the screen and template image view that resizes and crops the photo to fit the reMarkable's size.

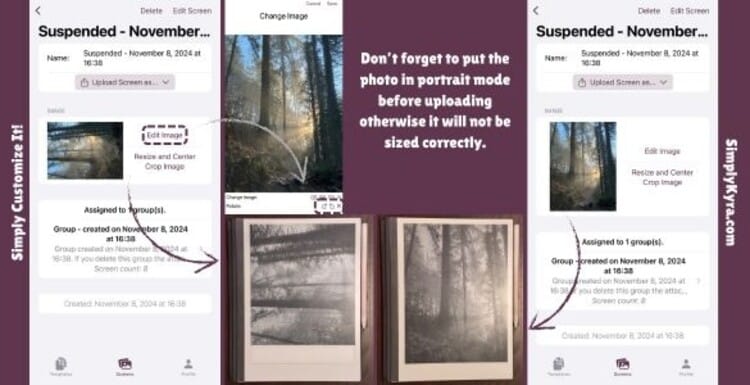
PNG image.Also pay attention to what orientation your image is in. If you have it in landscape mode (wider than tall) there reMarkable will display only a section of it and have a blank space at the bottom (reMarkable version 3.15 shown below). It needs to be in portrait mode (taller than wide) before uploading.

That said I have put a landscape image sideways and uploaded it so that the reMarkable thinks it is a portrait mode image but I can still turn the reMarkable sideways for a wide view when my reMarkable is sleeping.
Resize and Center Crop Doesn't Work
Only available with iOS and not macOS. If you're running the newer update (version 1.0.1 or later), pressing the above button, and it still doesn't look right can I get you to check what device type you're set as? To do this go to the Profile tab and look under Device Details. If you are connecting to a reMarkable 1 or 2 with reMarkable Paper Pro selected (or vis versa) it will be resizing your image to the wrong dimensions.

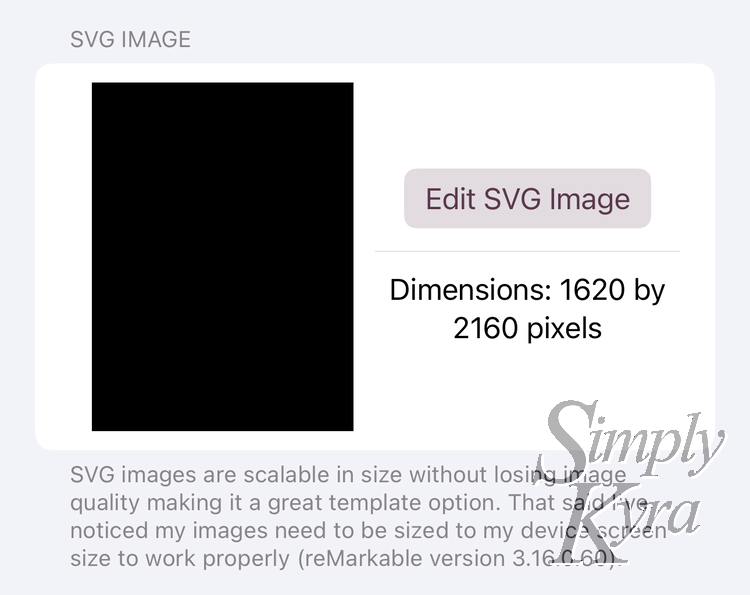
SVG Image Trouble
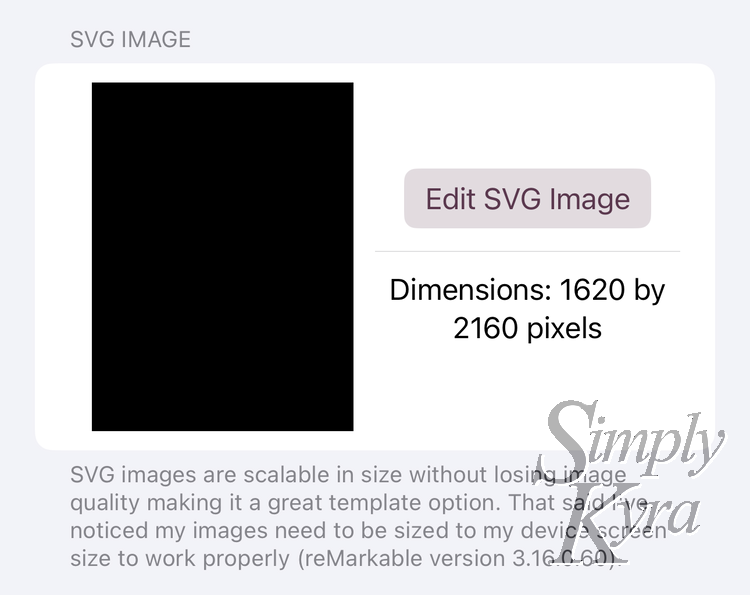
Black Template Isn't Displaying Correctly
When testing SVG support (released with version 1.0.5) I realized the SVG image I used for my black template was no longer working properly on my reMarkable beta software 3.16. I eventually got it working by replacing the SVG image with another in the project. As such if you created your Black Template in an earlier version you'll want to confirm you've updated Simply Customize It to version 1.0.5 or later and go into onboarding again to re-create the temple.
Image Doesn't Fit the Screen
After a bit of trial (more help below) I got my black SVG image file displaying correctly on the reMarkable but in doing so realized creating SVG files is much trickier than simply hitting export as SVG on a website or app. Additionally, unlike PNG images you can't simply hit resize or rotate so your image needs to be made correctly before uploading to the reMarkable or Simply Customize It.
More SVG Help
My original debugging took my original black image that I think I exported from Pixelmator Pro and checked it with SVG Image Validator online just to realize it was base64 encoded. I next hopped onto CyberChef just to see the top of my file, once decoded, said PNG at the top.
I decided to next imagine tossing this image out and went onto Canva to create a new black SVG image. This resulting image could be uploaded to the reMarkable but wasn't sized correctly once used. To fix it I next opened up the image in a text editor, made changes, and re-uploaded to my reMarkable just to realize it still didn't work. Eventually I realized I needed to fix all the values found in the viewbox, width, height, and the x and y origin coordinates to get it displaying well on my reMarkable devices.
Eventually my final black SVG template files looked like:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" zoomAndPan="magnify" viewBox="0 0 1620 2160" preserveAspectRatio="xMidYMid meet" version="1.0"><rect x="0" width="1620" fill="#000000" y="0" height="2160" fill-opacity="1"/></svg>
The black template image for the reMarkable Paper Pro.
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" zoomAndPan="magnify" viewBox="0 0 1404 1872" preserveAspectRatio="xMidYMid meet" version="1.0"><rect x="0" width="1404" fill="#000000" y="0" height="1872" fill-opacity="1"/></svg>
The black template image for the reMarkable 1 or 2.
Helpful websites I used are:

Information About .template File
What Is This New .template File?
Starting with reMarkable version 3.18, some templates now use a new .template file format instead of traditional PNG or SVG images. These .template files are JSON-based and define the template layout using vector paths, text, and grid structures. This likely allows reMarkable to create scalable, dynamically rendered templates that take up less space and are easier to update compared to static images.
How Does Simply Customize It Handle .template Files?
Starting with version 1.0.8 Simply Customize It can save and display the contents of .templates files alongside any existing SVG or PNG images associated with a template. However, editing .template files is not currently supported.
Writing Files and Images
Issue When Writing a File with Upload or Sync
This app uses Citadel to securely connect to your reMarkable. If a file fails to write, one of the following error codes may be returned:
| Error Code | Meaning |
|---|---|
SSH_FX_OK |
Success. |
SSH_FX_EOF |
End of file reached unexpectedly. |
SSH_FX_NO_SUCH_FILE |
File not found—ensure it exists before retrying. |
SSH_FX_PERMISSION_DENIED |
Insufficient permissions to modify the file. |
SSH_FX_FAILURE |
General failure—often due to low storage or a system error. |
SSH_FX_BAD_MESSAGE |
Received a malformed response from the server. |
SSH_FX_NO_CONNECTION |
No connection to the device—check network settings. |
SSH_FX_CONNECTION_LOST |
Connection to the reMarkable was lost. |
SSH_FX_OP_UNSUPPORTED |
Operation is not supported by the reMarkable’s file system. |
SSH_FX_X |
An unknown error occurred (X represents the error code). |
Troubleshooting SSH_FX_FAILURE
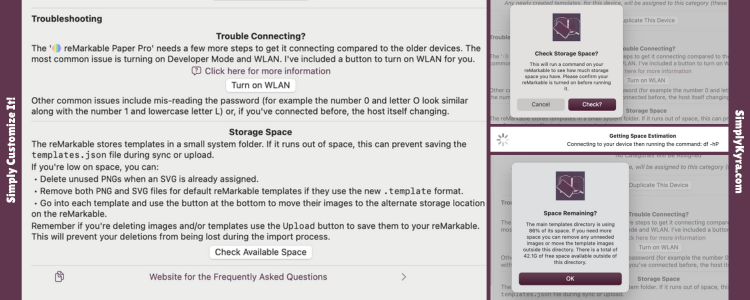
Recently, a user reported receiving SSH_FX_FAILURE when trying to upload files. We discovered that their reMarkable template directory was full, preventing new files from being written. I’m released an update (1.0.9) to help you resolve this issue directly from the app.

templates folder used and the remaining space outside that folder.
Need Help?
If you encounter an error, feel free to reach out! You can leave a comment here or email me at mail@simplykyra.com, and we’ll troubleshoot it together.
General
Stay Connected With SimplyKyra?
To stay connected with SimplyKyra can become a free member of this page! Once you do you're automatically signed up for my two newsletters: Blog Posts sends out any blog posts as they're added while, for app related content, you'll want App Updates checked off. You can choose which or both you want to receive and change it at anytime. For more information about how to sign up and the newsletters themselves check out my newsletters and account setting page here.
If you want to stay connected in another way all my social accounts are listed along the footer of this website although some are updated more frequently than others.
Additional Questions?
If you have a question that wasn't found here feel free to comment on this post or reach out through mail@simplykyra.com. I try to add update this page with any questions I've been asked that may help others.
If you have general questions about the reMarkable itself I shared a post showing the frequently asked questions I've seen about it here and I shared many reMarkable-related posts in the past.
Feel free to comment below if you have any additional questions or reach out through mail@simplykyra.com. And if you want feel free to...















