How a Sleep Screen Sparked an App: The Story Behind Simply Customize It

The Journey
The journey began back in December of 2020 when I came across an ad for the reMarkable 2 on social media. I questioned whether I needed it or not but prefer writing on paper over typing, loved the idea of fewer distractions, and thus was able to justify it just enough to give in. As soon as I ordered it I started looking up user groups on Facebook and immediately knew I needed to figure out how to change out the suspended.png file to have my own sleep screen shown. Right after onboarding it may have been the very next thing I did once it arrived.
The Moment It Sparked
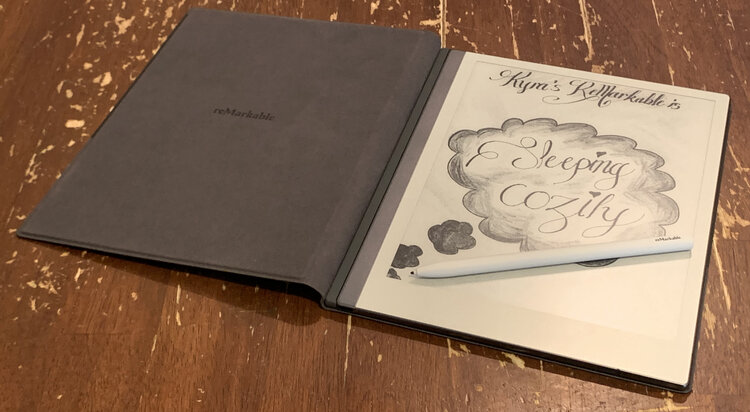
That first small customization, swapping out the sleep image, was all it took to hook me. I can't remember what image I used that first time but I absolutely loved that I could use the reMarkable to design an image and then use that creation as the sleep screen.

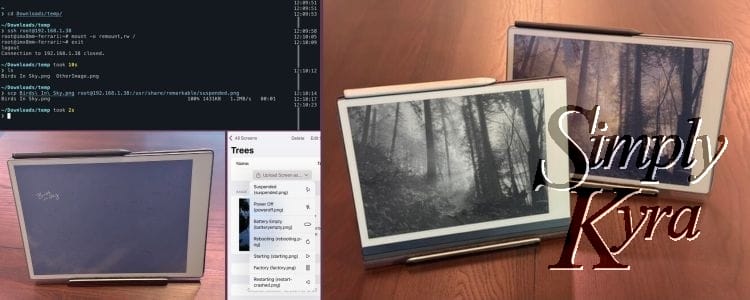
I needed to start with being able to connect through SSH...

and then I was able to switch out the sleep screen image.
At some point in all of that I realized some of my photos looked better on the black and white screen and I started using it as a frame on my desk when it wasn't in use. This tiny personalization, a random secondary use of the reMarkable, thrilled me and made the device feel more welcoming... and it sparked something.
Curiosity Snowballed
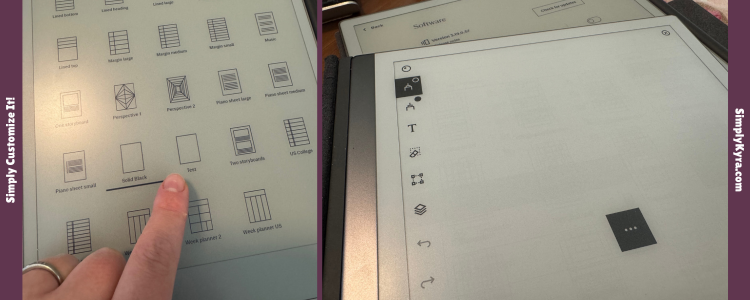
That spark grew with curiosity. At this time PDF files uploaded to the reMarkable were static with no useable internal links and a set page count which meant everyone online was talking about custom templates so they'd have reusable custom pages.... this became my new challenge to tackle.

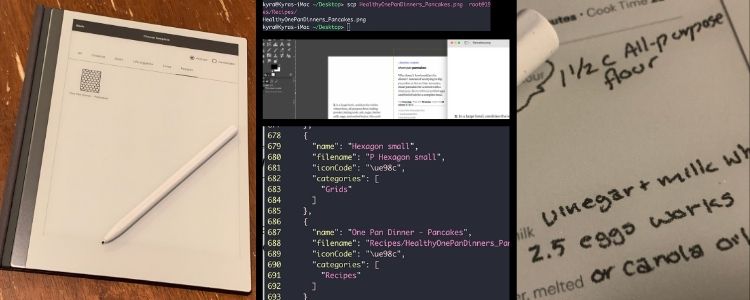
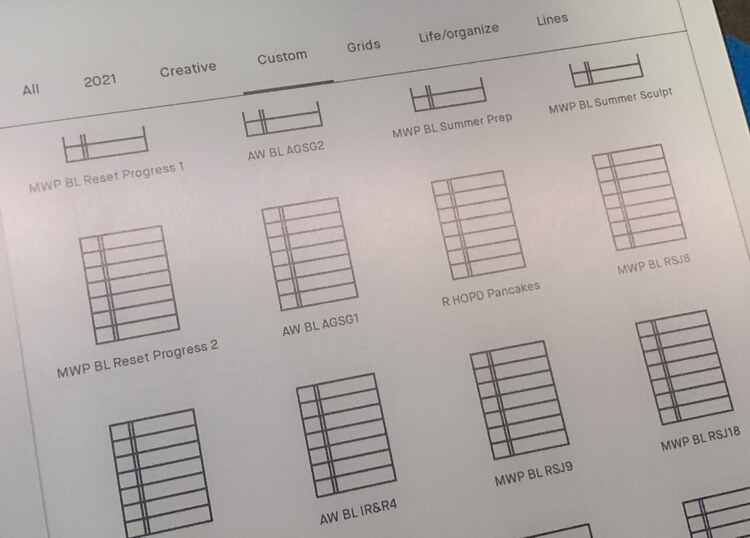
Then I went further with custom templates.
And once I did I naturally decided to use this website, where I shared what I learned along with tips I came across while raising my kids, as a natural spot to share both this step and the earlier simpler ones.
Expanded Past the Blog
When I returned to the Facebook usergroups I sometimes saw questions I knew I could answer and was able to comment quicker and simply link back to these posts for further help. This expansion lead to more questions, a paid video call to better help someone, an email asking me to install custom templates remotely, and requests for a video format rather than just the currently available blog style. I did the video call, turned down the remote request as I wasn't sure that was possible, and decided to tackle the video format. That took longer than I expected as I scripted it up, recorded it, added voice-over, editing, and captions. This process resulted in a 31 minute long YouTube video and as I mainly blogged and spent hours adding closed captioning I also shared a transcript of this video to my website for the ability to ctrl+f to find any questions and then link back to the video for the surrounding information.

There's both a blog post with the transcript and embedded video or...
... the direct Youtube video.

As some point I gathered all the questions I kept hearing and shared the answers in one spot.
That said I also found many times someone would ask how it was done and then give up as the process sounded and seemed too hard.
There Has to Be a Better Way
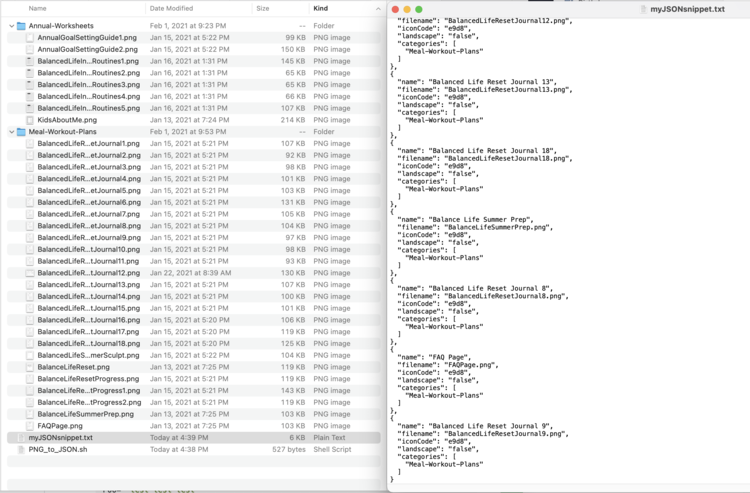
Even though I knew the process I still found it too onerous. So I created a bash script that made the templates.json file for you thus speeding up the time it took and potentially limiting the chance of typos in the process.

I found the explanation long and split it up into two posts. The first part covered generation...

While the second part consisted of the explanation and upload.

During this process and because of repeating questions I realized on the next reMarkable update I should share my process of fixing it using my method.
There STILL Has to Be a Better Way
I didn’t set out to build an app. I simply wanted to customize my reMarkable and found that process full of tiny frustrations I couldn’t ignore. There was no single aha! moment, just a hundred small frictions I kept bumping into.
Eventually, enough people asked questions or echoed my same struggles, and I realized I wasn’t the only one looking for a simpler way.
At the time, I’d been brushing up on coding by dabbling in tutorials and 100 days of X challenges to ease back into development. I hadn’t built a mobile app before, but this project felt like the perfect fit: something I personally wanted, something others clearly needed, and something I was ready to learn my way into.
So I built one.

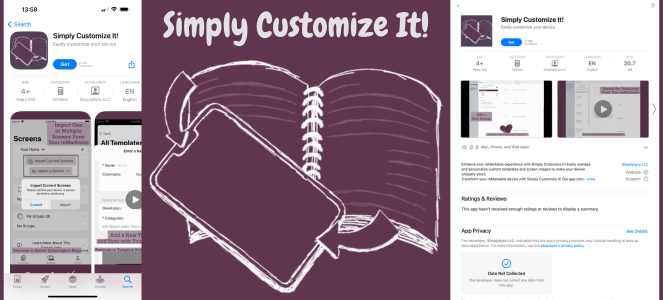
Available since May of 2024 on the App Store for iPhone, iPad, and Mac.
Building for Myself and for Others
The app, like the video before it, took way longer than expected... years, in fact. Every time I felt I was close Apple or Swift would release an update that threw me for a loop. Still, I kept iterating until I finally had something I was proud to share.
During this time my blog posts as I tried to unravel this other related issue. As the app progressed I found I didn't use the methods I'd created before and I had to start refreshing my memory when asked about a part of my old posts. I considered mentioning this new way I had found but didn't want to share until it was more fully tested.
Other Posts This Project Sparked
Some questions that came up during this time led to the following posts:
Safety

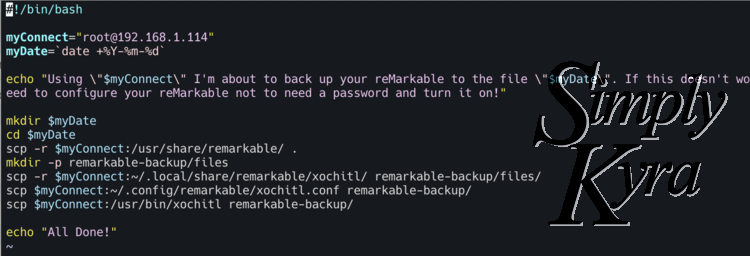
Then I realized I needed something more on how to backup the reMarkable beyond what was mentioned in the earlier sleep screen post.
Template Related

Remember how you couldn't add new pages to a PDF back then? Well after being asked I shared how I once used Preview to combing exported PDF files into a single one before uploading to the reMarkable again.

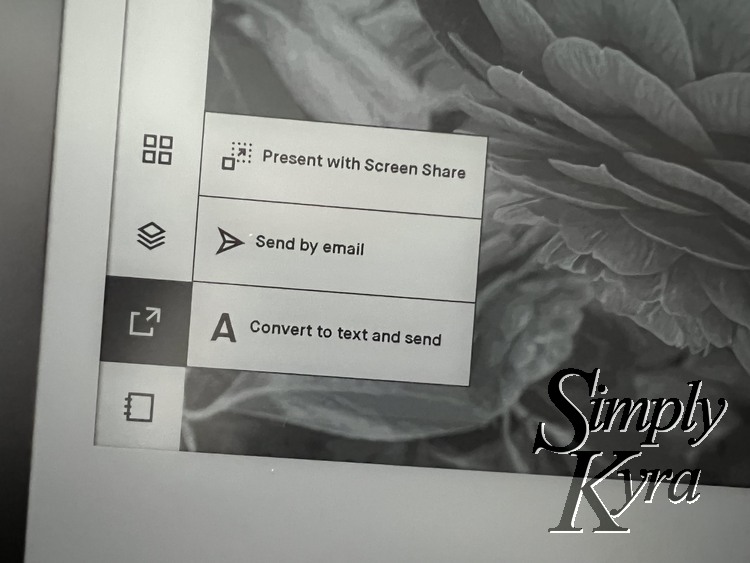
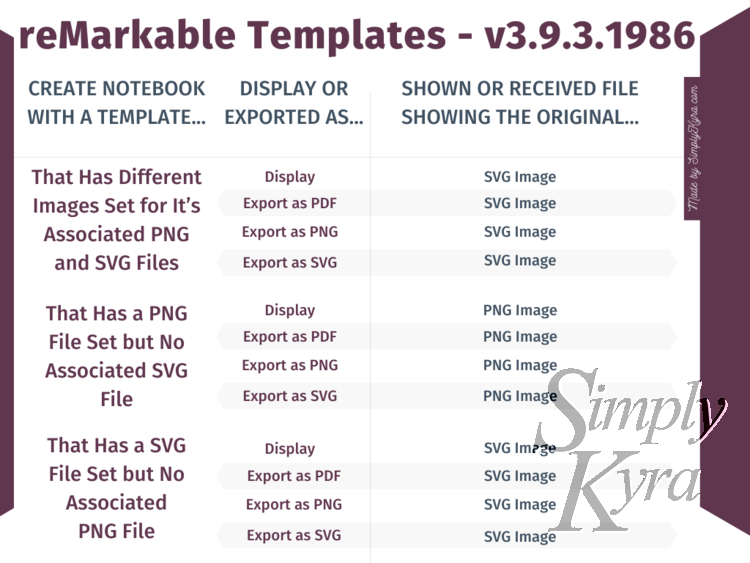
I next wondered if a template had two differing images for the PNG and SVG image which would be emailed out when exporting a custom template page from a notebook.

Later realized the updated reMarkable version changed the results of my previous test and updated the results.
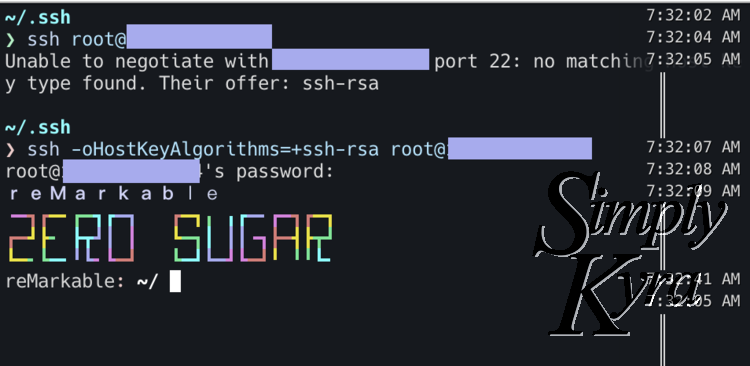
SSH and Host Key Errors

Shared the error when No Matching Host Key Type Found and how I fixed it.
Creative Use Cases
Over this time I used the reMarkable for more of what it was made for and shared some ways that may have been more unique like:

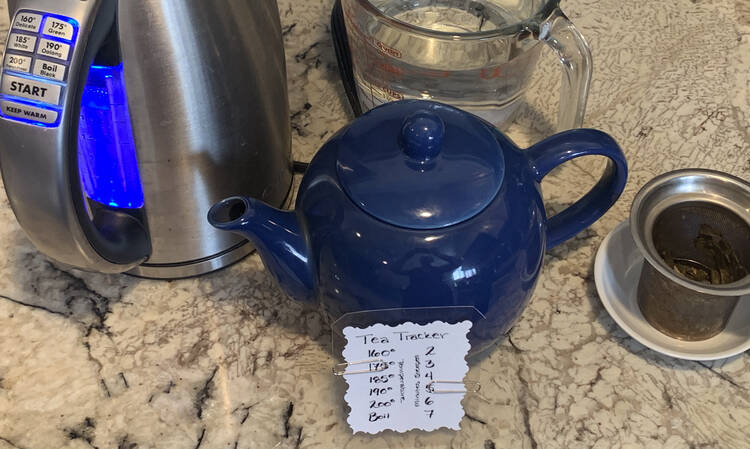
Back after making the JSON script I wrote out and laminated a way to keep track of the current tea steep time and temperature..

My favorite so far has been designing simple valentines the kids could color which we did both in 2023...

... and in 2024 and later (not shared yet) 2025. All these were closer to Valentine's Day so I share it the next calendar year.
Published!
And back in May of 2024 I published the Simply Customize It app on both app stores!

Available since May of 2024 on the App Store for iPhone, iPad, and Mac.
When reMarkable Moves So Do I
And I'm so glad I published the app when I did because before I could finish marveling at what I had accomplished reMarkable announced the Paper Pro. At first I told myself I didn't need the Paper Pro but then I remembered Simply Customize It and I knew I needed to find out if my app worked with it and thus I ordered a second reMarkable.
Blog Updates
I'm glad I bough the reMarkable Paper Pro because it definitely didn't work out of the box with my app. In trying to get them playing well together I needed to take a step back and figure out how to do it through the terminal again. This led to my next post... and then the next ones.

I shared a new and cleaner version of how to connect. Technically if you ignore the developer mode and WLAN sections this also works for the older reMarkable devices too.

I joined Reddit to share my app and was then asked to share an updated sleep screen image geared towards the Paper Pro. Though again if you ignore the developer mode and WLAN sections this also works for the older reMarkable devices too.

On the last update I had a scare and thought PNG only templates no longer worked. After posting I realized this wasn't an issue (I simply needed to close and reopen the notebook) so I updated the title, added a section to the top, and kept it out there just in case it was needed.
App Updates
And oh those updates came. After being notified to breaking changes twice through emails from people that used my app I realized I needed to sign up for the reMarkable beta updates so I could find and fix any issues before anyone else had trouble. It's been fun to discover how to get it all to work each time!
Where It’s Going
What began as a quiet curiosity and a personal frustration has turned into a full-fledged tool and an evolving app that's now over a year old and on its 10th update.
Simply Customize It wouldn’t exist without that first little spark. I’m deeply grateful for everyone who’s supported it, shared feedback, or asked great questions along the way.
More Information

Learn more about Simply Customize It on its page here.

Or check out its frequently asked questions here.
Updated History In Blog Posts

Throughout the post I shared previously published reMarkable-related blog posts. Whether you have the itch to figure this out on your own or just want to explore the history I have with the reMarkable I wanted to link to the reMarkable topic area so you can browse this timeline and easily access any newly published posts too.
Whether you’re a planner, a note-taker, or just someone who wants your tablet to feel more yours, Simply Customize It is here to help. Regardless whether you’re just getting started or deep in customization I’d love to hear how you’ve made your reMarkable your own.
Have you been using Simply Customize It? What's your favorite feature... and what would you love to see added?
Thanks for being part of the journey and, like always, I hope you're having an amazing day!
Did this save you time?