Simply Customize It Update: Smart Clean Up and 3.19 Support
I was able to test out the new 3.19 beta with both my reMarkable 2 and Paper Pro and built this update to help you better navigate the changes.
TL;DR
This update improves how Simply Customize It handles template syncing with reMarkable 3.19. It adds a new Clean Up button (perfect after your reMarkable updates), new default image placeholders, and optional filtering tools in the template browser.
🔍 What I Noticed With reMarkable 3.19 Beta
With the 3.19 beta I was surprised to find that many templates no longer include PNG, SVG, or even .template files. Through testing, I discovered that these templates still work as, I'm assuming, reMarkable is now storing them internally somehow. However, if the templates are removed from the templates.json file, they vanish from your device. That means Simply Customize It still needs to track them to avoid unintentional deletion.
During testing, I also realized how messy things can get when syncing repeatedly since reMarkable removes unused files in their updates but my subsequent sync brought them all back again. Put together with the fact that some users are running into space issues the need for a Clean Up tool became clear to me.
While debugging Clean Up I also improved how templates are displayed and added filtering tools to make browsing easier.
🧹 Smart Clean-Up Tool
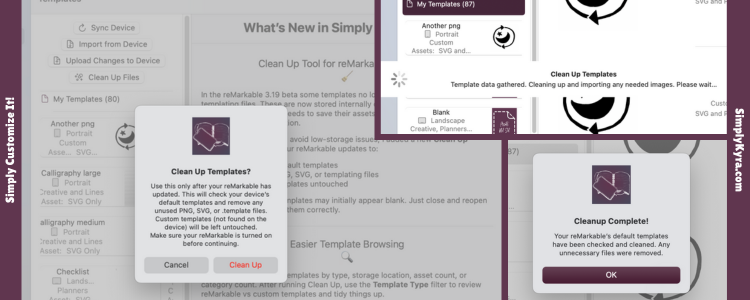
You’ll now find a Clean Up button in the Template area (alongside Sync, Import, and Upload).
This tool is designed to help streamline your template list after a reMarkable update. It does the following:
- Finds what’s missing: Imports any default templates that aren’t already in your app.
- Matches and cleans: Deletes any unnecessary
PNG,SVG, or.templatefiles that your reMarkable no longer uses. - Leaves custom templates alone: So nothing is lost by mistake.

🔍 Easier Template Browsing
Visual Updates 🖼️
If a template has no PNG or SVG image set the app used to just show a blank preview. Now:
- You’ll see a Templating File Only placeholder if a
.templatefile is present. - A new Assets Not Set placeholder appears when all three assets are missing.
- Light and dark mode variations are included of both for better clarity.

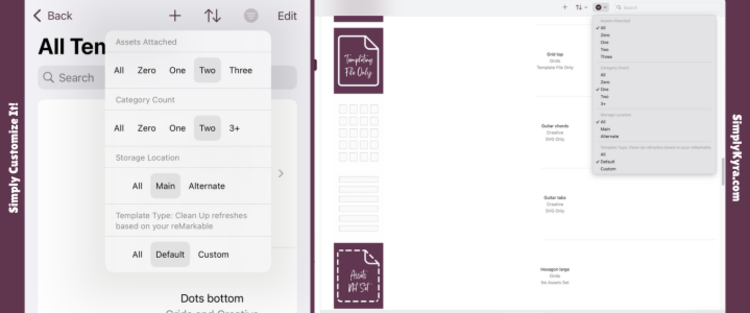
New Filter Options 🧮
You can now filter templates in the Browse tab by:
- Asset count: zero to three where three is
PNG,SVG, and.template. - Category count: no categories, one set, two, or even more categories.
- Storage location: files stored in the default
templatesdirectory or in an alternate directory. For more information check out the last update. - Template Type: Set after running the
Clean Upbutton showing whether its a default or custom template.

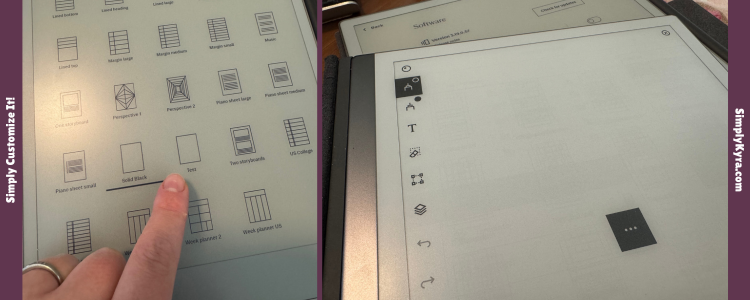
😱 Funny Aside: PNG-Only Template Scare
While testing, I had a moment of panic when a PNG-only template appeared blank... several times on both devices. I thought PNG only images had stopped working entirely!
Good news: they still work. If a template looks blank after syncing, just close and reopen the notebook and it should display correctly.

That said I did make a post... which I quickly updated once I realized everything was still good.
🧠 Template Asset Preference
Here’s what reMarkable currently prefers when displaying templates:
- Internal (undocumented) rendering
.templatefilesSVGimagesPNGimages ➤ only if nothing else exists
Simply Customize It mirrors this behavior when previewing buttries to display your unique images when possible. The app prioritizes:
SVGimagesPNGimages.templatefiles ➤ Templating File Only- Internal rendering ➤ No Assets Set
✨ Onboarding Tweaks
I’ve updated the onboarding and update flow! If you’re seeing this post after seeing the link in-app that means it’s working!
This new versioning system helps ensure you don’t miss key changes even if you’re not subscribed to the newsletter.

😊 Let Me Know How It Goes
I hope this makes managing your reMarkable experience easier. If you have questions, feedback, or feature ideas:
- Leave a comment below
- Or email me at mail@simplykyra.com
Hope this update makes things smoother for you... and your reMarkable!
Did this save you time?